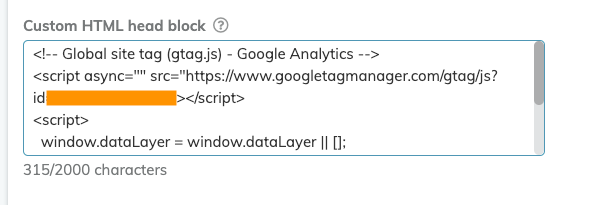
In het 'Geavanceerde branding'-deel van de Personalisatiepagina vind je het custom HTML head block. Voor niet-developers is het gebruik en nut hiervan waarschijnlijk niet duidelijk. Dit kan gebruikt worden om metadata en scripts toe te voegen in de Head van je meeting rooms en boekingpagina's (vb. Google analytics tracking code)
Als je geen custom domain hebt ingesteld dan toont het custom HTML head block veld grijs en is het niet bruikbaar.
Wat is de Custom HTML head block?
De custom HTML head block wordt gebruikt om informatie toe te voegen in de Head sectie van je meeting rooms en boekingpagina's. Deze informatie is meestal niet zichtbaar op de pagina's zelf.
In de Custom HTML head block, is het enkel mogelijk om de volgende HTML tags toe te voegen:<script>, <style> ,<meta> en <link>.
Hoe je Vectera data in Google Analytics tracken?
Je kan de Google Analytics tracking code toevoegen in de HTML head block zodat je de data van de bezoekers van jouw meeting rooms en boekingpagina's in Google Analytics kan volgen.
Om deze code toe te voegen, kopieer je de Global Site Tag en plak je die in het Custom HTML head block. Dan hoef je enkel nog de pagina op te slaan!

Het Vectera team kijkt uit naar jouw feedback. Ons doel is om jouw ervaring in online meetings steeds te verbeteren! Kun je niet wachten om aan de slag te gaan? Log in op jouw account of start met de gratis proefperiode van Vectera!